In questo articolo illustriamo il funzionamento del programma MOVAVI VIDEO SUITE che fra le tante funzionalità possiede anche quella di creare filmati web streaming da inserire nel tuo sito come una vera e propria web TV.
Innanzitutto SCARICA e installa il programma sul tuo PC.
Ecco gli step da seguire al fine di ultimare la creazione di un video streaming per il Web.
Step 1
|
 |
 |
Step 2
|
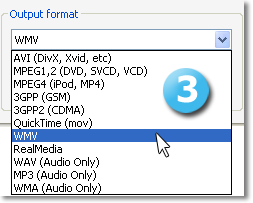
Step 3
|
 |
 |
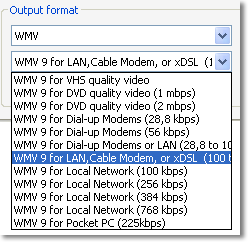
Decidi la qualità VideoOltre al formato di conversione devi decidere la qualità del video che verrà creato. Maggiore è il numero di Kbps migliore sarà la qualità. Però per lo streaming è consigliabile adottare un valore più basso in quanto non tutte le connessioni internet sono veloci. Raccomandiamo di impostare questo formato ‘WMV 9 for LAN, Cable Modem, o xDSL (from 100 to 768kbps)’ |
 |
Step 4
|
Step 5
Carica il video convertito sul server e modifica HTML
Di seguito il codice html da inserire nelle tue pagine web.
In grassetto le parti che devi modificare inserendo i link al tuo video WMV ottenuto dalla conversione.
<table border='0' cellpadding='0' align="left">
<tr><td>
<OBJECT id='mediaPlayer' width="320" height="285"
classid='CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95'
codebase='https://activex.microsoft.com/activex/controls/mplayer/en/nsmp2inf.cab#Version=5,1,52,701'
standby='Loading Microsoft Windows Media Player components...' type='application/x-oleobject'>
<param name='fileName' value="https://servername.com/path/to/media.wmv">
<param name='animationatStart' value='true'>
<param name='transparentatStart' value='true'>
<param name='autoStart' value="true">
<param name='showControls' value="true">
<param name='loop' value="true">
<EMBED type='application/x-mplayer2'
pluginspage='https://microsoft.com/windows/mediaplayer/en/download/'
id='mediaPlayer' name='mediaPlayer' displaysize='4' autosize='-1'
bgcolor='darkblue' showcontrols="true" showtracker='-1'
showdisplay='0' showstatusbar='-1' videoborder3d='-1' width="320" height="285"
src="https://servername.com/path/to/media.wmv" autostart="true" designtimesp='5311' loop="true">
</EMBED>
</OBJECT>
</td></tr>
<!-- ...end embedded WindowsMedia file -->
<!-- begin link to DOWNLOAD... -->
<tr><td align='center'>
<a href="https://servername.com/path/to/media.wmv" style='font-size: 85%;' target='_blank'>DOWNLOAD</a>
<!-- ...end link to DOWNLOAD... -->
</td></tr>
</table>
E’ tutto!!




